Brand Palette: Align First, Design Fast
Phase 2
Crafting Custom Brand Palettes: Why Alignment Matters Before We Build Your Website
At inputidea, we believe that great websites don’t just look good—they feel right. That “feel” comes from a brand experience that’s thoughtfully crafted and visually consistent from the very first pixel. Before we write a single line of code or design your homepage, we take a crucial first step: we build a custom and unique brand palette that aligns with your business’s identity, values, and aesthetic standards.
The Power of Alignment
Every brand has a story—and that story deserves a visual language that speaks with clarity and confidence. That’s why we don’t pull colors from thin air or grab fonts off the shelf. Instead, we work directly with you to understand what your brand truly represents: the tone, the attitude, the audience, and the experience you want to create.
Whether you’re a modern tech company, a family-run service provider, or a luxury wellness brand, the visual direction should be cohesive with your message. The process begins with collaborative discovery—moodboards, conversations, and reference materials—that ensure we’re aligned on style, emotion, and intent.
Our Professional Process
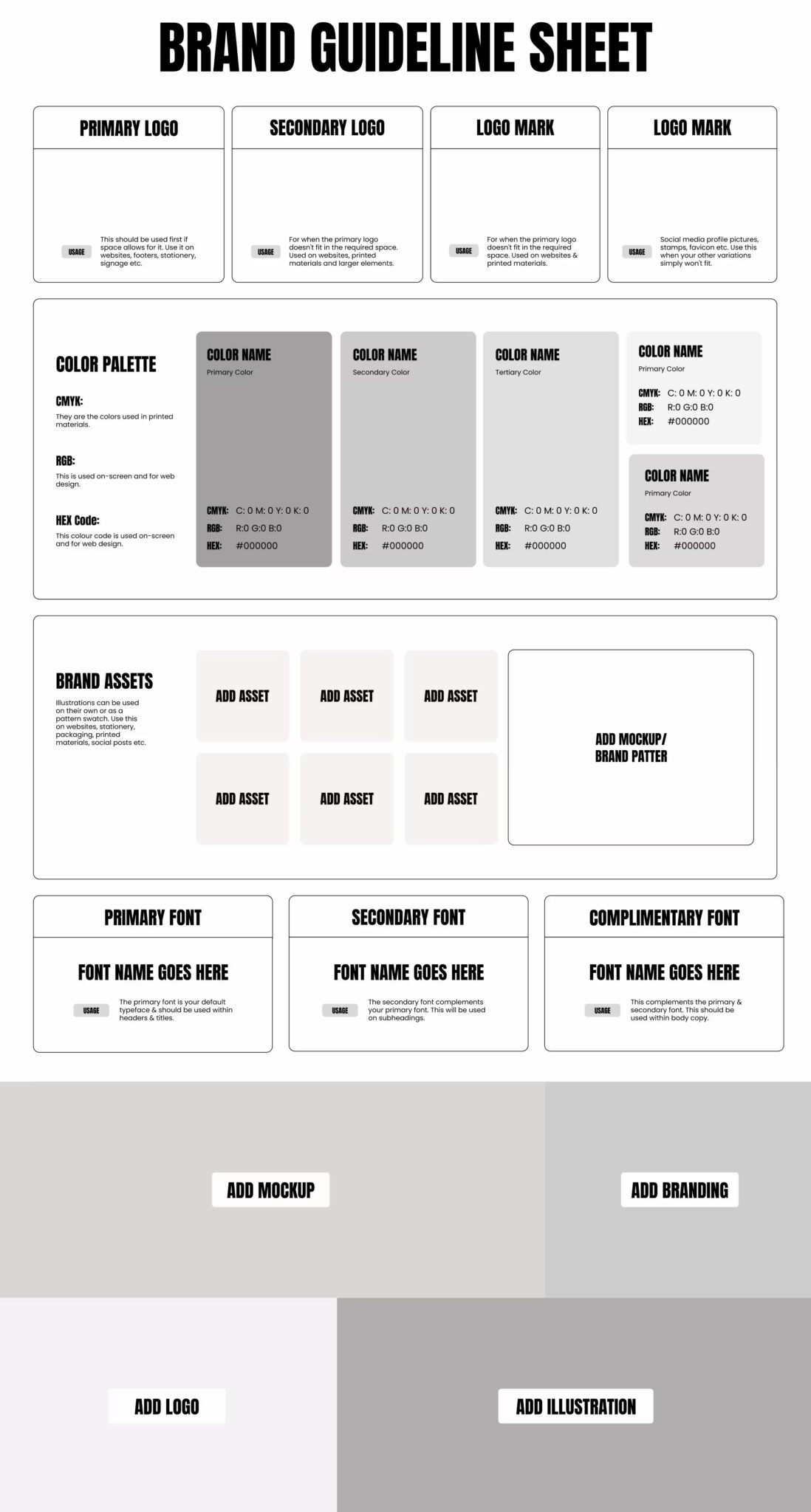
Using a refined brand guideline sheet (see example below), we map out every element of your brand identity:
- Primary & Secondary Logos: Clean, scalable options for every use case—from business cards to billboards.
- Color Palette: A balanced selection of primary, secondary, and tertiary colors with defined CMYK, RGB, and HEX values. These are carefully chosen for digital and print fidelity.
- Typography: A custom-curated font system that includes primary, secondary, and complimentary fonts—ensuring hierarchy, readability, and style integrity.
- Brand Assets & Icons: Optional custom assets or illustrations for social, packaging, and web use.
- Mockups & Patterns: Real-world previews of your brand in action—logos on signs, headers on pages, or textures that tie it all together.
This template is not a checkbox—it’s a conversation tool. It allows our team and yours to stay in sync before any design work begins.
Why It Matters
Skipping this step or using inconsistent branding leads to diluted trust. Your customers may not consciously notice mismatched fonts or off-tone colors, but they’ll feel the lack of cohesion. Consistency, meanwhile, builds recognition. A clear and aligned brand system translates into higher engagement, stronger recall, and better conversion.
It’s also a time-saver. With a clear brand palette defined early, we minimize costly revisions down the line. Our development and design teams can move efficiently because the visual rules are already set. And when you’re ready to expand—new pages, social assets, marketing materials—those brand assets are already in place and ready to scale.
Collaboration Is the Cornerstone
Collaboration isn’t a buzzword—it’s a framework that drives every step of our process.
Before a single line of code is written, we engage in structured collaboration to build a clear, shared project plan. This plan is not just a timeline—it’s a roadmap that includes milestones, roles, communication checkpoints, and approval flows. We begin by asking the right questions:
- What does success look like for your brand?
- Who are your target users?
- What design directions resonate with you—and which don’t?
- What content do you already have, and what needs to be created?
From there, we bring structure to the creativity. We align on deliverables, timelines, design preferences, content responsibilities, and review protocols. Everything is documented and accessible through collaborative tools like Boards, Figma, Dropbox, Google Drive / Chat, so you’re never left wondering what’s happening behind the scenes.
You’re part of the journey—not just the destination.
We invite your feedback through every phase: logo development, color palette refinement, typography selection, layout previews, and more. By working together inside shared tools and maintaining open communication, we can move quickly and confidently. Approvals happen faster because nothing comes as a surprise. You’ve seen it, refined it, and helped shape it.
This hands-on approach means:
- Fewer surprises = fewer revisions
- Real-time input = better creative alignment
- Clear visibility = quicker approvals
It also builds trust. When clients are involved in the process, they feel empowered—not just served. This relationship shift—from client to co-creator—is what accelerates timelines and enhances satisfaction. Projects flow faster and smoother because everyone is working from the same playbook, on the same platform, with shared goals.
In short: when you’re in the loop, you’re also in control—and we wouldn’t have it any other way.